서버와 클라이언트의 정의 및 서버의 종류

IT란?
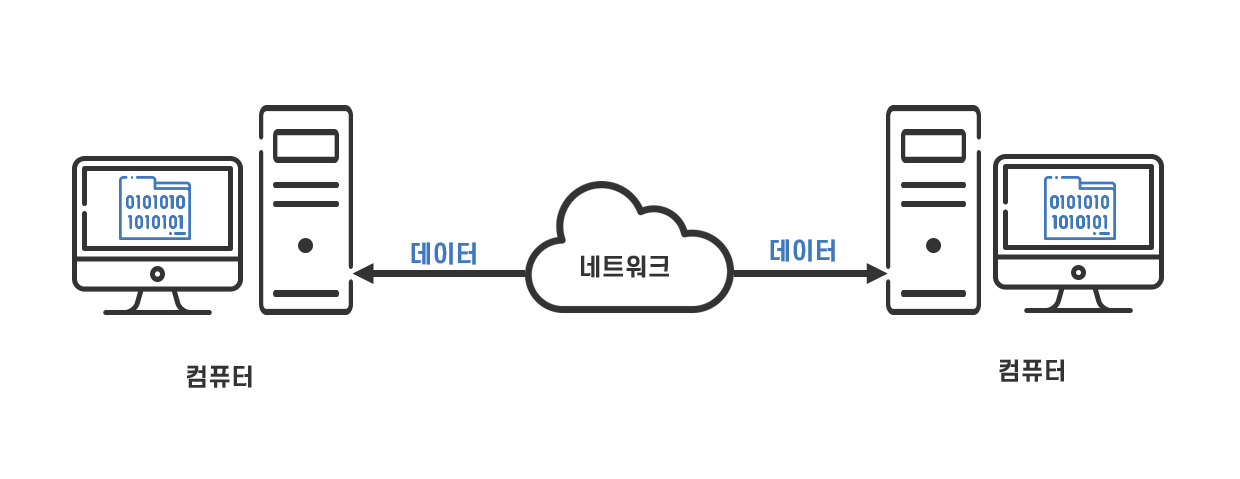
IT의 핵심은 ① 네트워크를 통해 ② 컴퓨터와 컴퓨터가 데이터를 주고받는 것입니다.

네트워크의 구성 포스팅에서 살펴본 것처럼 네트워크는 유˙무선의 전송매체로 컴퓨터와 네트워크 장비를 연결하여 데이터를 전송하는 시스템입니다.
네트워크의 구성 자세히 → 컴퓨터 네트워크의 구성 요소 3가지
이번 포스팅에서는 컴퓨터와 컴퓨터가 데이터를 주고받는 부분에 대해 살펴보도록 하겠습니다.
서버와 클라이언트
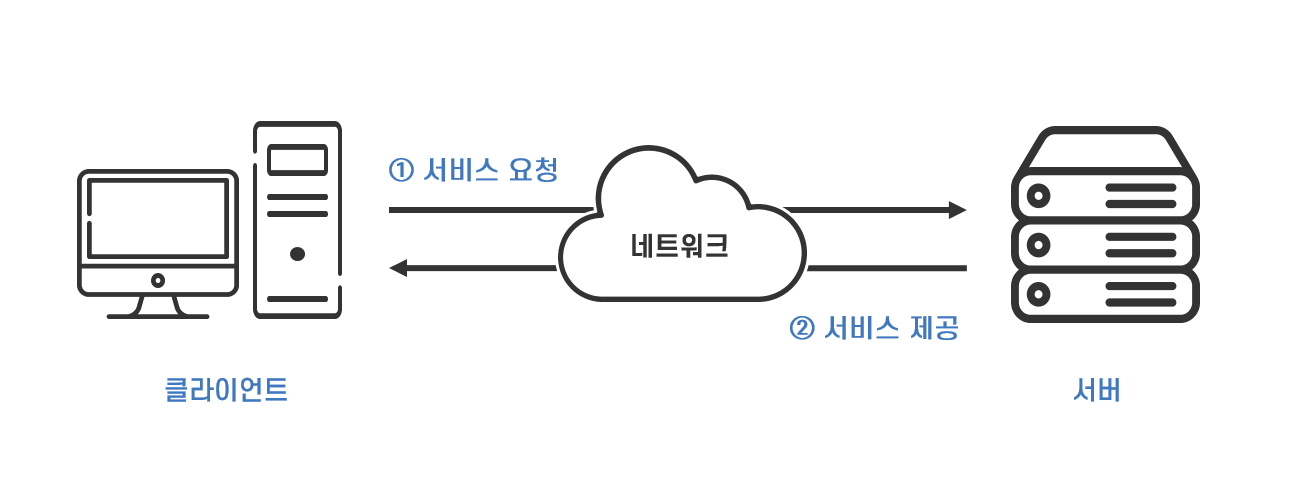
네트워크에서 데이터를 주는 컴퓨터를 '서버(Server)', 데이터를 요청하고 받는 컴퓨터를 '클라이언트(Client)'라고 합니다. 컴퓨터가 데이터를 주고받는 목적은 특정한 기능, 즉 서비스*를 제공하고 사용하기 위한 것입니다. 따라서 이름 그대로 네트워크로 연결된 컴퓨터 중 서비스를 제공하는 쪽을 서버라 부르고 그 서비스를 요청하고 받는 쪽(사용하는 쪽)을 고객, 즉 클라이언트라고 부릅니다.
*. 사람들의 필요와 욕구를 채우는 가치를 제공할 때 크게 두 가지 형태, 즉 물리적인 형태를 가진 제품(product)을 생산하거나 물리적인 형태 없이 사람의 노동을 통해 제공하는 서비스(service)로 구분합니다. 물리적인 형태를 갖고 있는 하드웨어와 물리적인 형태 없이 하드웨어를 제어하는 소프트웨어가 함께 동작하는 IT 세계에서는 제품과 서비스를 명확히 구별하기 어렵습니다. 그래서 제품과 서비스를 구별하지 않고 IT를 기반으로 경험을 통해 가치를 제공하는 것을 프로덕트(Product)라고 하는 경향이있습니다.

클라이언트는 서비스가 필요한 경우 네트워크에 접속해 서버에게 서비스를 요청하고 받으면 되지만, 서버는 언제 어떤 클라이언트가 요청을 해도 서비스를 제공할 수 있게 준비하고 있어야 합니다. 따라서 서버는 네트워크 전체를 모니터링하며 클라이언트와의 연결을 관리해야 합니다. 이렇게 24시간 내내 네트워크를 관리하며 다수의 클라이언트에게 서비스를 제공해야 하는 서버는 큰 용량을 가진 고성능 컴퓨터인 경우가 많습니다.
그러나 서버와 클라이언트는 컴퓨터의 성능과 상관없이 그 역할에 따라 구분되는 것입니다. 따라서 여러분의 PC도 서버가 될 수 있습니다. 다만 1년 365일, 하루 24시간, 수많은 클라이언트에게 안정적인 서비스를 제공하기 위해서 일정한 환경과 성능을 갖춘 컴퓨터가 필요합니다. 그래서 서버 하면 대부분 다음 사진과 같은 이미지를 떠올립니다.

한 대의 서버에 다수의 클라이언트가 접속하여 서비스를 이용할 수 있는 방식을 서버 클라이언트 구조라고 합니다.
서버 클라이언트 구조 방식은 다수의 사용자들이 공동으로 사용하는 데이터를 서버라는 중앙 컴퓨터에 저장하고 관리함으로써 수많은 클라이언트의 동시적인 요구를 효율적으로 처리할 수 있습니다.
또한 수많은 클라이언트와 서버가 서비스를 요청하고 받을 때 지켜야 할 규칙인 프로토콜을 따르기만 하면 컴퓨터의 종류나 사양에 관계없이 필요한 데이터를 주고받을 수 있습니다.
이런 서버 클라이언트 구조는 전 세계의 네트워크가 연결된 인터넷의 기반이 되었고, 이를 활용한 대표적인 서비스가 팀 버너스리가 개발한 웹 서비스(월드와이드웹)입니다.
애플리케이션이 결정하는 서버와 클라이언트
서버와 클라이언트는 컴퓨터의 역할에 따라 구분된다고 했습니다. 그러면 컴퓨터의 역할은 누가 결정하는 것일까요?
컴퓨터의 역할은 컴퓨터에 설치된 애플리케이션이 결정합니다. 서비스를 제공하는 애플리케이션이 설치된 컴퓨터가 서버, 서비스를 요청하고 받는 애플리케이션이 설치된 컴퓨터가 클라이언트 역할을 합니다.
애플리케이션은 운영체제*(OS, Operating System) 위에 설치되어 운영체제의 도움을 받아 실행되는 응용 소프트웨어(Application Software)를 의미합니다(네트워크의 구성 포스팅 중 컴퓨터 부분 참조). 애플리케이션은 플랫폼이나 맥락에 따라 프로그램, 솔루션, 시스템, 앱, 어플 등 다양한 이름으로 불립니다.
*. PC나 서버 컴퓨터용 운영체제로는 윈도우(Windows), mac OS, 리눅스(Linux) 등이 많이 사용되며, 스마트폰용 운영체제로는 iOS와 안드로이드(Android)가 많이 사용됩니다.
PC 같은 데스크톱 컴퓨터(Desktop Computer)에서 사용하는 한글이나 워드프로세서, 인터넷 익스플로러, 크롬 같은 데스크톱 애플리케이션, 스마트폰의 앱스토어를 통해 설치하는 인스타그램, 카카오톡 같은 앱이 대표적인 애플리케이션입니다.
애플리케이션과 플랫폼
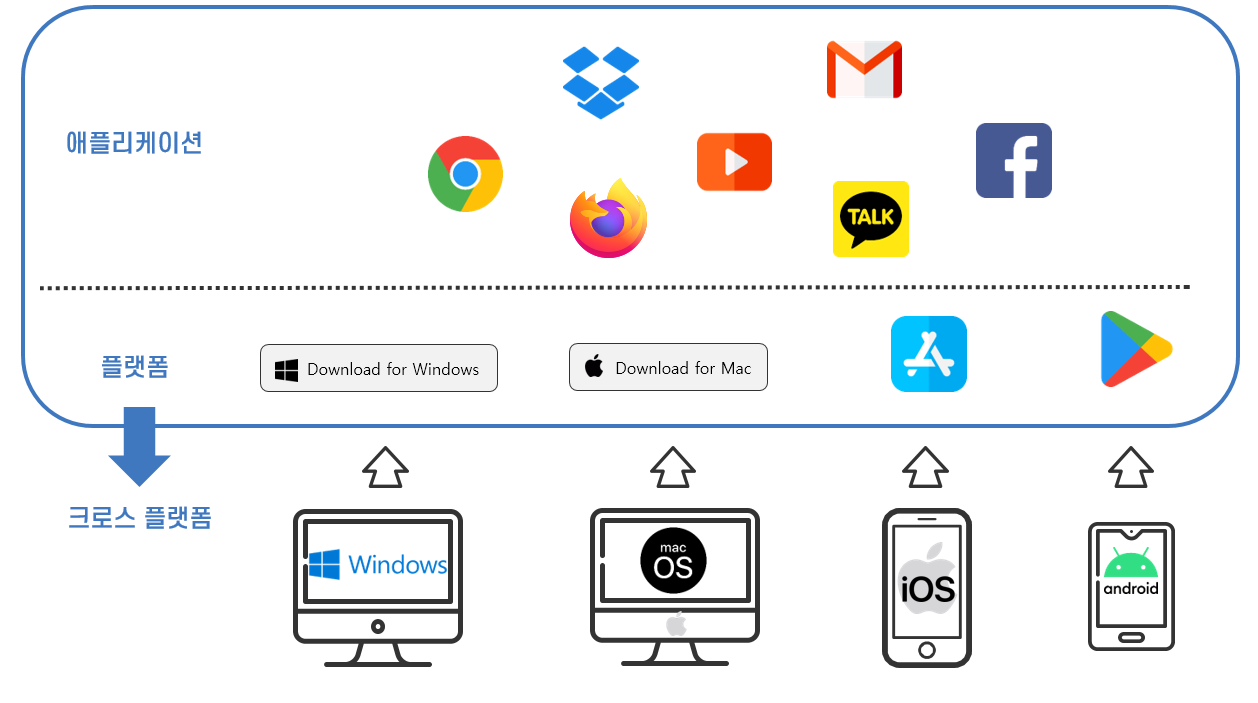
mac OS가 설치된 애플 컴퓨터와 윈도우가 설치된 컴퓨터에 설치하는 애플리케이션이 다르고, iOS를 사용하는 아이폰과 안드로이드를 사용하는 갤럭시 폰에 설치할 수 있는 앱이 다른 것은 기본적으로 애플리케이션이 실행되는 운영체제가 다르기 때문입니다. 다른 말로 표현하면 애플리케이션을 실행할 수 있는 환경인 플랫폼(Platform)이 다른 것입니다. 따라서 하나의 서비스를 여러 플랫폼에서 이용할 수 있게 하려면 플랫폼마다 별도의 애플리케이션을 만들어야 합니다. 플랫폼마다 애플리케이션을 개발할 때 사용하는 프로그래밍 언어가 다르고, 개발 시 사용하는 도구인 라이브러리(Library)나 프레임워크(Framework) 등이 다릅니다. 개발자마다 전문적으로 사용하는 프로그래밍 언어와 도구가 있습니다. 하나의 IT 프로덕트를 만들더라도 맥 개발자, 윈도우 개발자, 안드로이드 개발자, iOS 개발자 등이 별도로 필요한 이유입니다.
효율성을 추구하는 IT에서는 서로 다른 플랫폼에서 실행 가능한 크로스 플랫폼(Cross-Platform) 애플리케이션을 만들 수 있는 다양한 도구들이 개발되고 있습니다. Mac OS나 윈도우 등 다양한 데스크톱 컴퓨터의 운영체제에서 동작하는 애플리케이션을 만들 수 있는 일렉트론(Electron) 프레임워크, 모바일의 iOS와 안드로이드 운영체제에서 실행 가능한 앱을 만들 수 있는 리액트 네이티브(React Natvie) 라이브러리가 대표적인 크로스 플랫폼 도구입니다. 프로그래밍 언어, 라이브러리, 프레임워크 등에 대한 자세한 설명은 프로그래밍 부분에서 포스팅할 예정입니다.

애플리케이션과 데이터 통신
PC에서 인터넷 익스플로러나 크롬 같은 웹 브라우저를 사용하고 스마트폰으로 구글 앱이나 네이버 앱을 사용하여 검색할 수 있는 것은 PC와 스마트폰에 설치된 애플리케이션이 클라이언트가 되어 세상 어딘가 존재하는 구글과 네이버의 서버가 제공하는 서비스를 이용하는 것입니다.
따라서 네트워크를 통해 데이터를 주고받는 주체는 결국 애플리케이션입니다. 이로 인해 서버나 클라이언트는 애플리케이션을 동작시키는 컴퓨터를 의미하기도 하지만 애플리케이션 자체를 의미하는 말로 쓰이기도 합니다.
앞으로 특별히 컴퓨터와 애플리케이션을 구별해야 하는 경우에는 서버 컴퓨터, 클라이언트 컴퓨터, 서버 애플리케이션, 클라이언트 애플리케이션으로 표기하고, 구별의 필요 없이 서비스를 제공하는 쪽이나 서비스를 받는 쪽을 의미할 때는 서버와 클라이언트로 통칭하겠습니다.
서버 애플리케이션의 종류
서버가 인터넷에서 제공하는 서비스의 종류에 따라 다양한 애플리케이션이 존재합니다. 이로 인해 서버가 제공하는 서비스의 이름이나 서비스를 만든 회사의 이름이 서버의 이름이 되기도 합니다. 웹서비스를 제공하는 서버를 웹서버, 카카오톡 서비스를 제공하는 서버를 흔히 카카오톡 서버라 부르는 것이 그 예입니다.
- 이메일(e-mail, 전자우편) 서비스
이메일은 네트워크를 통해 메시지(이메일)를 주고받는 서비스입니다. 이메일을 송신하는 SMTP(Simple Mail Transfer Protocoal) 서버, 이메일을 수신하는 POP3(Post Office Protocol) 서버가 제공하는 이메일 서비스를 마이크로스프트의 아웃룩 익스프레스(Outlook Express)와 같은 클라이언트 애플리케이션으로 사용합니다.
- 파일 전송 서비스
내 컴퓨터의 윈도우 탐색기와 같은 기능을 다른 컴퓨터에서 사용할 수 있도록 네트워크에서 컴퓨터 간에 파일을 전송하는 서비스입니다. FTP(File Transfer Protocol) 서버가 제공하는 파일 전송 서비스를 사용자는 FTP 전용 클라이언트 애플리케이션을 설치하여 사용합니다.
- 원격 제어 서비스
네트워크를 통해 멀리 떨어져 있는 다른 컴퓨터를 온라인으로 연결하여 자신의 컴퓨터처럼 사용할 수 있게 하는 서비스입니다. 텔넷(Telnet) 서버가 제공하는 원격 제어 서비스를 텔넷 전용 클라이언트 애플리케이션을 설치하면 사용할 수 있습니다.
- 온라인 게임 서비스
네트워크 상에서 실시간으로 게임을 할 수 있게 하는 서비스입니다. 온라인 게임 회사들이 대규모 다중 사용자 온라인 게임(MMOG, Massive Multi-Player Online Game)의 전용 서버를 구축하여 서비스를 제공하는 것이 대표적인 예입니다. 사용자는 각 회사가 제공하는 애플리케이션을 다운로드하여 온라인 게임을 합니다.
팀 버너스리가 창안한 웹 서비스는 웹페이지라는 문서 형태로 정보를 제공하는 서비스입니다.
웹 서버
웹 서버에 각종 정보를 담은 웹 페이지를 저장한 후 이러한 서버의 웹 페이지를 요청하는 클라이언트에게 제공합니다. 구글, 네이버 등 수많은 회사들이 웹 서버를 만들어 웹 서비스를 제공하고 있습니다.
웹 브라우저
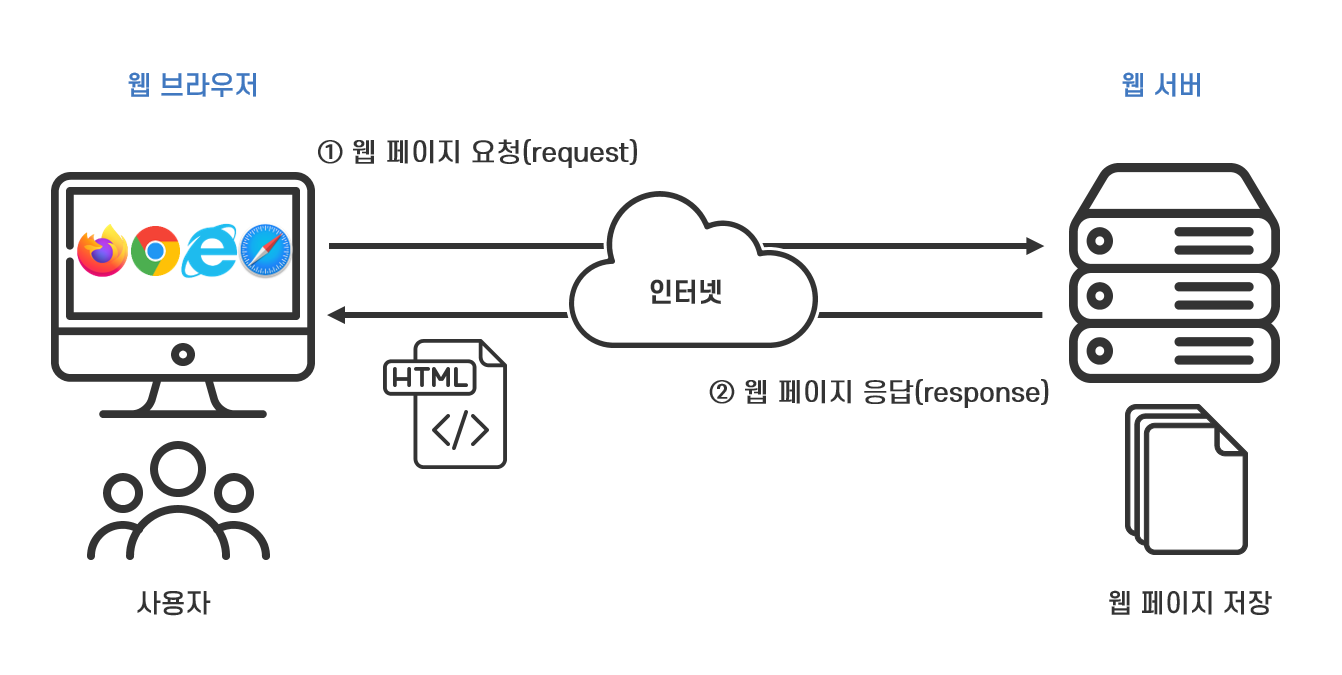
웹 서비스 사용자는 웹 브라우저라는 전용 클라이언트 애플리케이션으로 웹 서버가 제공하는 서비스를 이용합니다. 웹브라우저가 웹 서버에게 필요한 웹페이지를 요청(request)하면 웹서버가 이에 응답(response)하여 웹페이지를 보내주고 웹 브라우저가 이 웹페이지를 받아 사용자에게 보여주는 것입니다.
www부터 모자이크, 넷스케이프의 내비게이터의 계보를 이어 현존하는 웹 브라우저 중 가장 긴 역사를 갖고 있는 비영리 재단 모질라(Mozilla)가 만든 파이어 폭스(Firefox), 구글의 크롬(Chrome), 마이크로소프트의 인터넷 익스플로러/에지(Edge), 애플의 사파리(Safari)가 대표적인 웹 브라우저입니다.

인터넷과 웹 서비스화 - 플랫폼으로서의 웹
서버 클라이언트 구조에서는 각 서버들은 자신만의 사용자 인터페이스를 갖고 있었습니다. 쉽게 말하면 서버가 제공하는 서비스를 이용하기 위해 사용자는 각 서버에 대응하는 전용 클라이언트 애플리케이션을 컴퓨터에 설치해야 합니다. 위에서 살펴본 것처럼 메일 서버가 제공하는 이메일 서비스를 사용하려면 아웃룩 익스프레스(Outlook Express)와 같은 클라이언트 애플리케이션이 필요했습니다.
그러나 요즘은 아웃룩 익스프레스와 같은 메일 전용 클라이언트의 도움 없이 인터넷에서 웹 브라우저를 통해 구글이 제공하는 Gmail이나 네이버의 메일 서비스 등을 사용합니다. 이메일 서비스가 웹서비스로 통합되어 웹메일이 된 것입니다.
이메일 서비스가 웹메일이 된 것처럼 인터넷의 대중화와 함께 개별적으로 제공되던 다양한 서비스들이 웹 서비스 형태로 이전되거나 통합되었습니다(인터넷 서비스의 웹 서비스화). 파일 전송, 원격 제어 서비스뿐만 아니라 온라인 게임도 웹 기반으로 서버를 만드는 추세입니다(물론 웹 서버로 구현이 어려운 복잡한 로직이 있는 경우에는 여전히 전용 서버를 개발합니다). 페이스북, 인스타그램 같은 SNS(Social Network Service) 서비스도 웹을 기반으로 한 서비스입니다.
현재는 일부 온라인 게임을 제외한 대부분의 인터넷 서비스가 웹 서비스로 이전되거나 통합되었습니다.
인터넷 서비스가 웹 서비스화 된 이유는 무엇일까요?
1. 애플리케이션 서버 개발과 웹 애플리케이션
웹 서버에 저장된 웹페이지를 웹브라우저에게 전달하던 역할에서 시작된 웹 서버는 사용자의 욕구에 부응하여 점차 다양한 기능을 제공하기 시작했습니다. 웹페이지에 다양한 기능을 담기 시작한 것입니다.
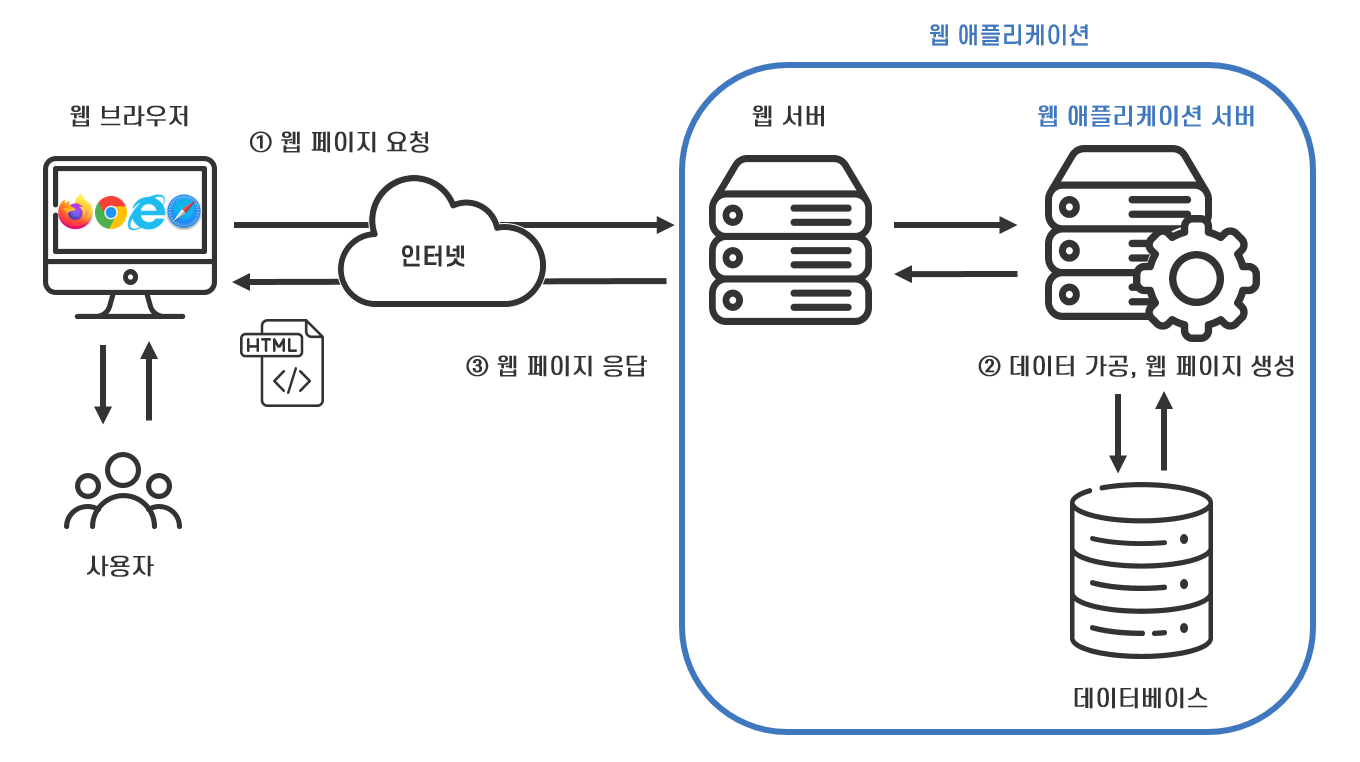
검색 서비스를 제공하기 위해 검색 프로그램을 만들고 그 프로그램이 작동한 결과를 웹페이지에 담았습니다. 온라인 쇼핑 서비스를 제공하기 위해 상품을 보여주고, 결제하는 프로그램을 만들고 그 프로그램이 작동한 결과를 웹페이지에 담았습니다. 이렇게 웹페이지를 매개로 작동하는 응용 프로그램들을 웹 서버와 구분하여 애플리케이션 서버 또는 웹 애플리케이션 서버(WAS, Wep Application Server)라고 부릅니다.
웹 애플리케이션 서버는 제공하고자 하는 서비스에 맞게 데이터를 가공하거나 다른 서버와 상호작용하면서 즉석에서 웹페이지를 만들어냅니다. 즉 애플리케이션 서버가 이메일, 파일을 전송, 온라인 게임 등 다양한 서비스의 기능을 구현하는 것입니다.
*. 보통 웹 서버, 애플리케이션 서버, 데이터베이스(Database)를 합하여 웹 (서버) 애플리케이션이라고 합니다. 서비스의 성격이나 규모에 따라 하나의 서버 컴퓨터에 세 가지 프로그램을 설치할 수도 있고, 각각 별개의 컴퓨터, 나아가 수십 대의 컴퓨터에 설치하여 사용할 수도 있습니다.
또한 애플리케이션 서버는 사용자가 입력한 데이터를 바탕으로 사용자마다 다른 웹페이지를 만들어 '나의 최근 검색어', '나의 장바구니' 등 개인화된 웹페이지를 구현합니다.
모든 사용자에게 보여줄 웹 페이지를 미리 만들어 저장하고 있었던 웹 서버가 할 수 없었던 일이 애플리케이션 서버가 개발되면서 가능해졌습니다. 서비스 종류마다 애플리케이션 서버가 개발되어 사용자와 상호작용이 가능한 검색 서비스, 웹 메일, 전자상거래, 인터넷 게시판, 온라인 게임, SNS 등의 기능을 제공할 수 있게 된 것입니다.

사용자가 초기 웹 서비스를 통해 획일화되고 일방적인 정보를 담은 웹사이트를 이용할 수 있었던 것과 구별하여 사용자와 상호작용하며 개인화된 서비스를 이용할 수 있게 된 것을 웹 애플리케이션(Web application), 줄여서 웹 앱(Wep app)이라 칭하기도 합니다. 쉽게 말하면, 웹 애플리케이션은 인터넷을 통해 웹 브라우저로 다양한 기능을 이용할 수 있는 있게 하는 애플리케이션입니다.
웹 서비스가 웹 애플리케이션으로 발전하여 PC에 설치해서 사용하는 데스크톱 애플리케이션, 스마트폰에 설치해서 사용하는 모바일 앱과 비슷한 기능을 갖추게 된 것입니다.
2. 웹 브라우저의 발전과 사용자 경험의 향상
웹 서비스의 시작은 웹 브라우저와 웹 서버 간에 (HTTP 프로토콜을 사용하여) HTML로 작성한 웹 페이지를 주고받는 것이었습니다. 따라서 초기 웹 브라우저는 단순히 웹 서버가 보내주는 웹 페이지를 화면에 표시하는 역할을 했습니다.
그러나 웹 브라우저 기술이 발전하면서 단순히 웹페이지를 보여주는 것에서 진화하여 웹 애플리케이션이 제공하는 다양한 기능을 웹 브라우저 위에서 실행할 수 있게 되었습니다.
예를 들어, 크롬 브라우저에서 실행되는 구글 스프레드시트는 엑셀처럼 표를 만들고 계산을 할 수 있습니다. 마이크로소프트에서 제공하는 엑셀(MS Office) 소프트웨어를 컴퓨터에 설치해야 사용할 수 있었던 기능을 설치라는 절차 없이 인터넷 연결만으로 사용 가능하게 되었습니다*. 설치가 없으니 업그레이드를 할 필요도 없습니다. 인터넷으로 연결되어 실시간으로 저장이 되고, 동시에 여러 사람이 같은 문서를 보고 수정할 수 있습니다.
*. 이렇게 별도의 소프트웨어를 설치하지 않고 온라인으로 웹 브라우저에서 워드, 엑셀, 파워포인트 등과 같은 오피스 프로그램을 사용할 수 있는 서비스를 웹 오피스(Web Office)라고 합니다.
웹브라우저와 인터넷 기술의 발달로 멀리 떨어진 웹서버에서 제공되고 내 컴퓨터의 웹브라우저에서 실행되는 기능들이 내 컴퓨터에 설치된 프로그램을 사용하는 것처럼 매끄러워졌습니다. 거기에 인터넷을 이용한 유용한 기능들이 더해져 사용자 경험(UX, User Experience)을 향상시켰습니다. 이런 사용자 경험의 향상으로 웹브라우저는 웹페이지 열람 툴에서 웹 애플리케이션을 실행하기 위한 기반으로 그 역할이 확대되었습니다.
3. 플랫폼으로서의 웹
전 세계의 컴퓨터를 연결하는 네트워크인 인터넷은 수많은 종류의 컴퓨터와 네트워크 장비들을 연결하기 위해 관련 기술의 표준화가 필요했습니다. 그 결과 이질적인 장비들의 차이를 극복하면서 다양하고 새롭게 등장하는 기술에도 적용이 가능하도록 개방적이면서도 표준적인 프로토콜이라는 규칙이 만들어졌습니다. 인터넷은 이 프로토콜을 기반으로 발전했습니다(프로토콜에 대해서는 별도로 포스팅합니다).
인터넷에서 어떤 데이터를 어떻게 주고받느냐에 따라 다양한 프로토콜이 존재합니다. 누구든지 프로토콜을 지키기만 하면 원하는 데이터를 인터넷으로 전송할 수 있습니다. 인터넷에서 웹 서버가 웹 브라우저에게 웹 사이트를 주고받는 웹서비스 제공할 때 지켜야 할 대표적인 프로토콜이 HTTP입니다.
새로운 서비스를 웹서비스*로 구현하면 이미 표준화되고 널리 보급된 HTTP 기술을 활용하여 적은 노력으로 빠르게 서비스를 개발할 수 있습니다.
*. 그래서 개발자 관점에서 웹 서비스라고 하면 HTTP 등 인터넷 표준 기술을 사용하여 네트워크 상에서 서로 다른 종류의 컴퓨터들 간에 소프트웨어와 정보를 교환하는 것을 의미합니다.
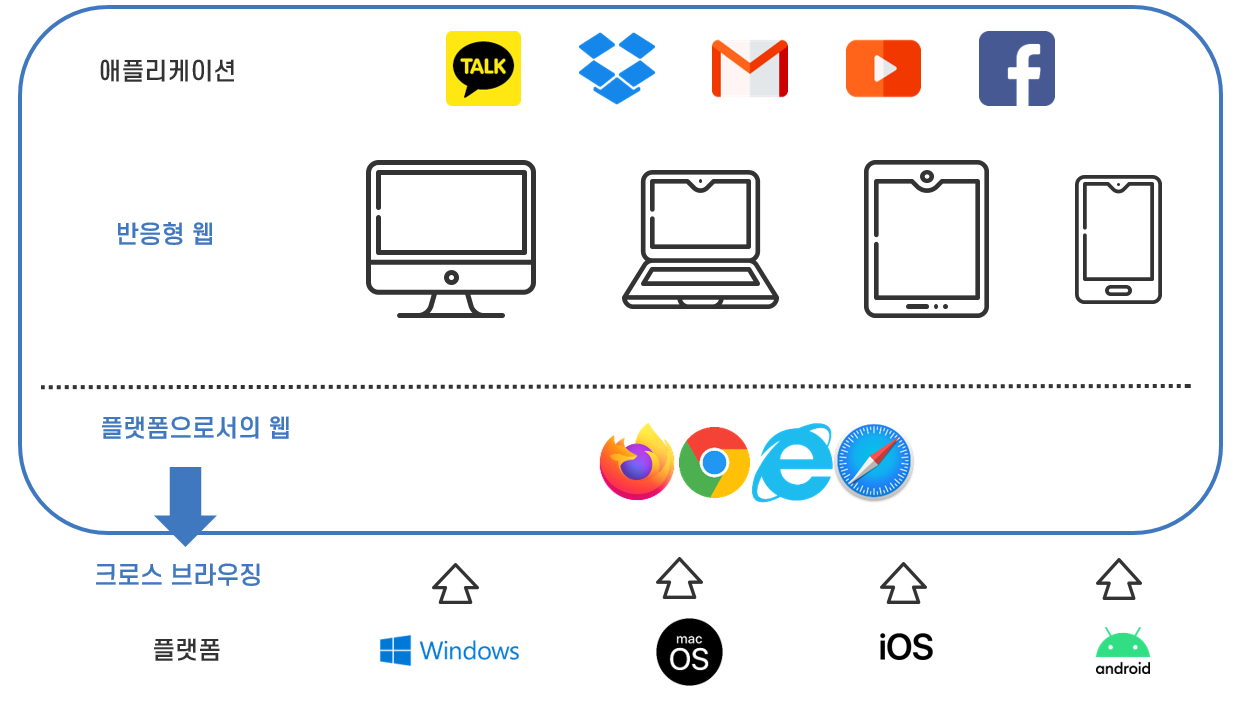
또한 서비스 사용자는 인터넷만 연결하면 별도의 클라이언트 애플리케이션의 설치 없이 웹브라우저가 설치되어 있는 PC, 노트북, 스마트폰 등 다양한 컴퓨터에서 서비스를 이용할 수 있습니다. 웹브라우저가 어떤 컴퓨터 환경에서도 웹 애플리케이션을 실행시켜주는 플랫폼 역할을 하여 서비스 개발자는 윈도우, mac OS, 안드로이드 같은 다양한 운영체제를 고려하지 않고 웹브라우저에 어떤 화면을 보여줄지, 어떻게 사용자와 상호작용을 할지만 고민*하면 됩니다.
*. 웹 브라우저는 모든 컴퓨터에서 동작하지만 웹 브라우저가 보여주는 웹 페이지는 컴퓨터 화면의 크기에 따라 사용자가 보기 좋게, 사용하기 편리하게 변경되어야 하기 때문입니다. 예전에는 같은 내용의 웹 페이지를 만들더라도 PC, 태블릿, 스마트폰 등 화면의 크기마다 다른 웹 페이지를 만들어야 했습니다. 그러나 기술의 발전으로 요즘은 컴퓨터 화면의 크기에 반응하여 웹 페이지의 크기가 자동으로 조정되고 디자인이 변하는 반응형 웹 디자인(Responsive Web Design)을 사용하고 있습니다.
앞서 살펴본 것처럼 데스크톱 애플리케이션이나 모바일 앱을 만들 때는 운영체제마다 별도의 애플리케이션을 만들어야 하는 비효율성이 발생하고, 이런 비효율성을 해결하기 위해 크로스 플랫폼 도구가 개발되고 있습니다.
그러나 웹 앱에서는 이미 운영 체제마다 만들어져 있는 웹 브라우저를 이용하기 때문에 크로스 플랫폼에 대한 고민 없이 보다 쉽게 모든 컴퓨터에서 이용 가능한 서비스를 만들 수 있습니다*.
*. 웹 브라우저가 크로스 플랫폼 문제를 해결해주는 대신 크로스 브라우징(Cross browsing) 문제가 발생합니다. 파이어 폭스, 크롬, 인터넷 익스플로러/엣지, 사파리 등 웹 브라우저마다 웹 페이지를 읽고 해석하는 방법이 다르기 때문에 크롬에서 제대로 보이는 웹 페이지가 인터넷 익스플로러에서는 의도한 대로 보이지 않을 수가 있습니다. 이러한 문제를 해결하기 위해 웹의 창시자인 팀 버너스리를 중심으로 설립된 W3C 웹 표준을 만들고 있습니다. 웹 표준 기술을 적용하여 서로 다른 웹 브라우저에서 동일한 디자인의 웹 페이지를 볼 수 있게 하는 작업을 크로스 브라우징이라고 합니다.

위와 같은 변화들로 인해 웹 서비스는 보다 빠르게, 보다 쉽게, 보다 적은 비용으로, 보다 유연한 서비스를 만들 수 있는 도구가 되었습니다.
현재는 기존의 인터넷 서비스뿐만 아니라 워드프로세서와 이미지 에디터 같은 전통적인 데스크톱 소프트웨어도 웹으로 구현되고 있습니다. 또한 기업의 그룹웨어를 비롯한 내부 업무 시스템, 은행의 업무시스템 등의 기업정보시스템도 웹 애플리케이션으로 개발되고 있습니다. 나아가 클라우드 컴퓨팅 같은 인프라 서비스도 웹을 기반으로 제공되고 있습니다. 우리가 인터넷을 통해 사용하는 거의 모든 서비스가 웹 서비스화되었다고 해도 과언이 아닙니다.
이렇게 웹 페이지라는 문서를 통해 정보를 제공하는 제한적인 용도로 사용되던 웹 서비스가 데스크톱 애플리케이션 같은 응용 소프트웨어를 대체할 수 있는 기능을 갖춰 플랫폼으로서의 웹으로 발전하는 현상을 웹 2.0이라고 합니다
따라서 테크 스타트업의 창업자가 웹 애플리케이션이 동작하고 만들어지는 과정을 이해한다면 이를 바탕으로 어떤 아이디어든 IT 서비스(또는 프로덕트)로 구현할 수 있습니다.

<스타트업 창업자 이야기> 비즈니스 로직과 사용자 인터페이스(UI)
테크 스타트업 창업자로서 인터넷으로 이용 가능한 IT 서비스를 만든다는 것은 결국 웹 애플리케이션*을 만드는 것입니다.
*. 모바일 앱의 형태로 서비스를 제공하는 경우도 플랫폼별로 웹 브라우저를 대신할 별도의 클라이언트 앱을 만들어야 할 뿐 웹 서비스와 유사한 서버 클라이언트 구조로 앱을 만들게 됩니다(모바일 앱에 대해선 별도의 포스팅을 합니다).
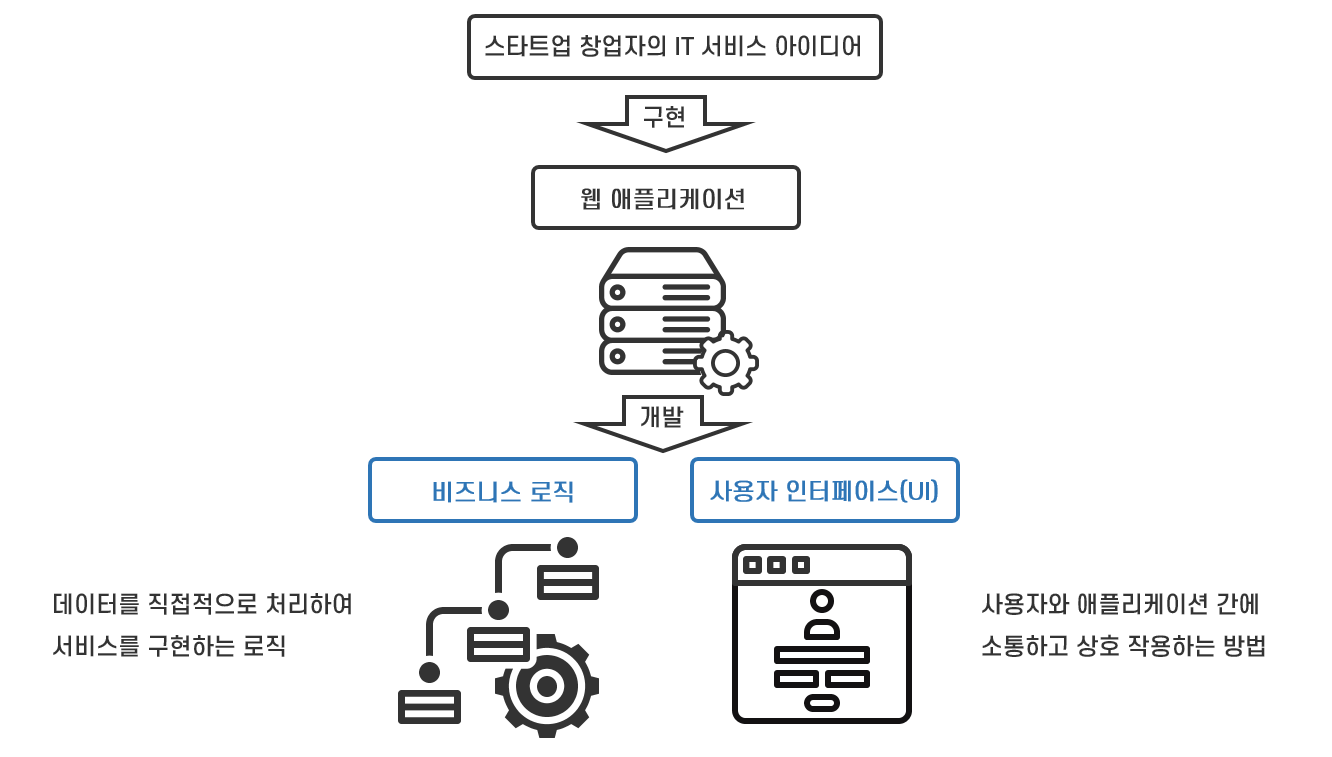
웹 애플리케이션을 만든다는 것은
1. 서비스 제공에 필요한 데이터를 수집, 분석, 처리하고, 사용자가 원하는 형태로 데이터를 가공하여
2. 그 결과를 사용자와 상호작용하며 사용자의 웹브라우저에 보여주는
애플리케이션을 만드는 것입니다.
1번을 소위 비즈니스 로직(Business Logic)이라 하고, 2번을 사용자 인터페이스 (UI, User Interface)라고 합니다. 비즈니스 로직이란 애플리케이션을 통해 제공하고자 하는 서비스를 구현하기 위해 데이터를 직접적으로 처리하는 로직을 의미합니다. 사용자 인터페이스란 사용자와 애플리케이션 간에 소통하고 상호작용하는 방법입니다.

예를 들어, 스타트업 창업자가 영화 평점 서비스를 만든다는 것은
1. 사용자로부터 평점을 입력받고, 여러 사용자로부터 입력받은 평점들을 계산하고, 계산된 평점을 영화별로 관리하는 절차 혹은 로직을 만들고,
2. 로직에 따른 영화의 평점을 사용자가 쉽고 편리하게 볼 수 있도록 웹 브라우저 화면을 구성하고 디자인하는 것입니다.
참고로 비즈니스 로직을 구현하는 개발자를 백엔드(Back End) 개발자, UI를 구현하는 개발자를 프런트 엔드(Front End) 개발자, 둘 다 하는 개발자를 풀 스택(Full Stack) 개발자라고 합니다(IT 서비스를 만드는데 어떤 개발자가 필요한지에 대해서는 별도로 포스팅합니다).
참고 자료
정기철, 「인공지능 시대를 위한 컴퓨터 과학 개론」, 한빛아카데미, 2020.
진혜진, 「네트워크 개론」, 한빛아카데미, 2019.
정진욱 외 4인, 「컴퓨터 네트워크」, 생능출판사, 2018.
김현정, 「소프트웨어 개념사전」, 궁리, 2019.
이영호 외 1인, 「당신이 지금 알아야 할 AWS」, 비제이 퍼블릭, 2019.
김종훈, 「소프트웨어 세상을 여는 컴퓨터 과학」, 한빛아카데미, 2018.
Gene, 김성훈 역, 「그림으로 배우는 네트워크 원리」, 영진 닷컴, 2020.
Ryuji Kitami, 이영란 역, 「그림 한 장으로 보는 최신 네트워크 용어 해설」, 정보문화사, 2016.
미즈구치 카즈야, 이승룡 역, 「모두의 네트워크」, 길벗, 2018.
리브로웍스, 신상재 역, 「TCP/IP 쉽게, 더 쉽게」, 제이펍, 2016.
Saito Masanori, 이영란 역, 「그림 한 장으로 보는 최신 IT 트렌드」, 정보문화사, 2017.
Masahiro Kihashi, 이영란 역, 「그림 한 장으로 보는 최신 서버 가이드 북」, 정보문화사, 2016.
'냐옹아 멍멍해봐(How to Speak IT) > 테크(IT) 문법' 카테고리의 다른 글
| 쉽게 이해하는 네트워크 6. 인터넷의 핵심인 TCP/IP의 개요 (ft. 애플리케이션의 개발) (0) | 2020.10.05 |
|---|---|
| 쉽게 이해하는 네트워크 5. 프로토콜과 네트워크 아키텍처 - OSI 모델과 TCP/IP 모델 (1) | 2020.10.02 |
| 쉽게 이해하는 네트워크 3. 인터넷과 월드 와이드 웹(ft. 팀 버너스 리의 위대한 결단) (0) | 2020.09.21 |
| 쉽게 이해하는 네트워크 2. 네트워크의 종류 3가지 (1) | 2020.09.17 |
| 쉽게 이해하는 네트워크 1. 컴퓨터 네트워크의 구성 요소 3가지 (16) | 2020.09.13 |



